Het ux design aspect werd een aantal jaren nog gezien als een onderdeel dat je eventueel wel kon overslaan als dit het budget beter uitkwam. Echter het nut is eigenlijk onomstreden te noemen voor bijna ieder digitaal product. Een website moet makkelijk te navigeren zijn, een webshop moet de aankoop bijna vanzelf laten plaatsnemen, een mobiele app moet met 2 linkerduimen alsnog goed te besturen zijn, etc.
Voor je dit er mooi uit laat zien moet je zorgen dat de structuur al staat en die maak je a.d.h.v efficiëntie en cijfers/prognoses van de marketingafdeling.


Stel even, je verbouwt je slaapkamer en daar moet een nieuwe kledingkast in komen en die wil je op maat gemaakt hebben. De kans is klein dat je naar de bouwmarkt rijd, materiaal koopt dat je visueel aanstaat en thuis gewoon begint te timmeren. Je kunt je nu al wel bedenken wat er allemaal mis zal gaan als je gewoon begint. Ander product, eenzelfde principes.
Als je weet wat waar moet komen brengt het ook zoveel meer informatie in beeld. Onderdelen die je dan ineens mist omdat je ze opsomt, indelingen die bij nader inzien veel eenvoudiger in elkaar kunnen overlopen en potentiële blokkades in het proces worden inzichtelijk gemaakt.
Je hoeft niet perse een lang gevestigde e-commerce partij te zijn met een mega budget om te denken aan een dergelijke toevoeging binnen het project. Net als met een UI Design kun je sturen tot in hoeverre dit onderdeel verweven raakt in de huidige werkzaamheden en het is typisch iets dat je in het begin iets meer kost, maar uiteindelijk weer geld zal moeten opleveren.
We kunnen tegenwoordig alles meten wat er gebeurd in onze webshops, apps en websites en dat doen we ook massaal. De ene doet dit al met het idee van uitbreidingen in het achterhoofd en de ander omdat ‘het zo hoort’. Deze getallen zijn de enige echte indicatie van hoe de gebruikers de producten ervaren. Hoe lang zijn ze op je pagina, waar stappen ze uit, hoe vaak komen ze terug en waar komen ze vandaan.
Als je een blog hebt dan wil je zien dat ze relatief lang op een pagina zijn omdat ze dan ook echt je artikelen lezen. Als je een webshop hebt dan wil je zien dat zoveel mogelijk mensen doorgaan tot aan de ‘bedankt voor uw aankoop’ pagina. Als dit afwijkt van de wens dan laten die cijfers ook zien waar. Als je de cijfers leert lezen, dan vertellen die heel veel over de gebruikerservaring.
Met de cijfers als basis kun je, nog voordat je aan het visuele design gaat werken, eerst de flow definiëren. Een user journey is een verslag van hoe de gebruiker zich door je product heen zal ‘bewegen’. Welke pagina’s komen ze tegen, welke teksten/afbeeldingen/video’s begeleiden en/of overtuigen hen en op welke manier lever je feedback en feed forward in dit proces.
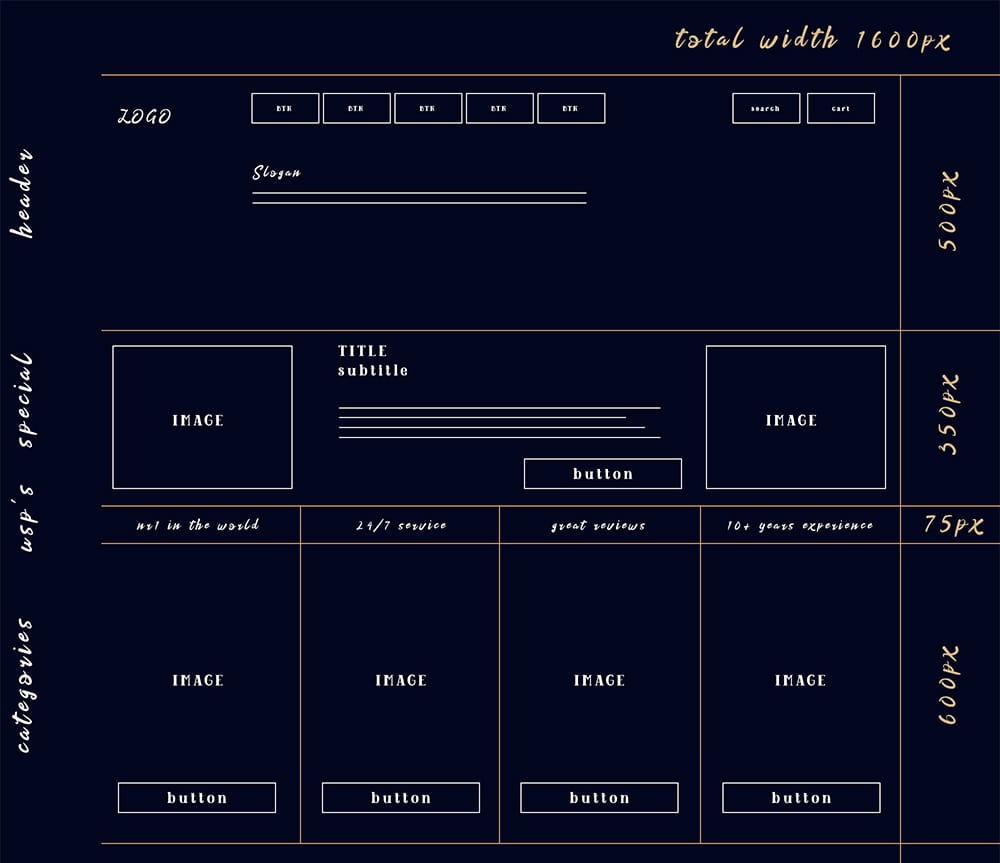
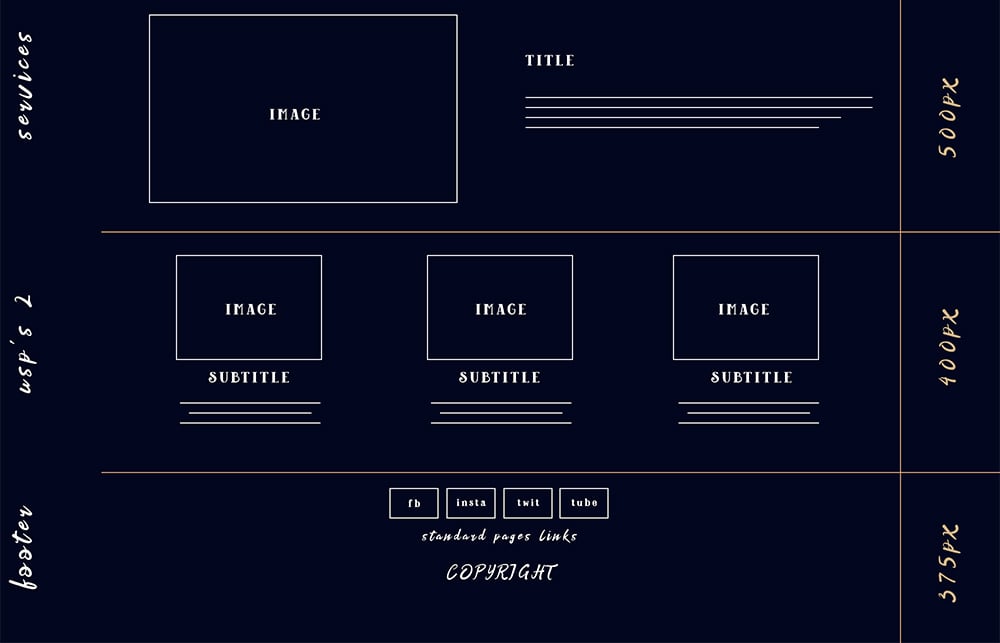
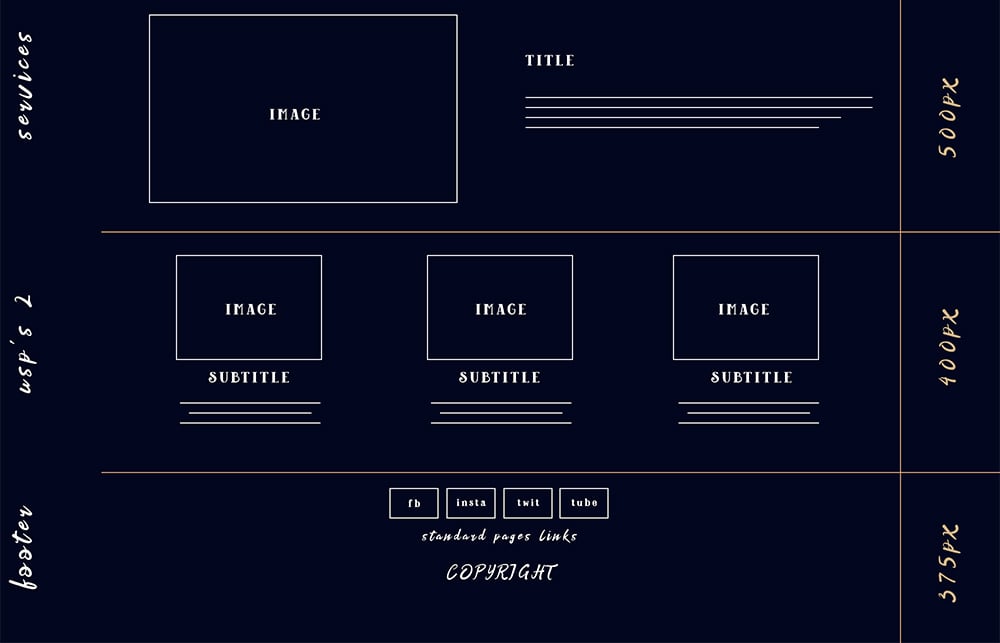
Dit kun je dan omzetten naar een set van wireframes, een plattegrond van de schermen zodat je de ideale indeling kunt presenteren en bespreken. Deze wireframes kun je omzetten naar een prototype zodat het ook echt aan te klikken is en die flow als voelbaar aanwezig is. Als dit staat en je denkt ‘Nu hebben we hem!’, dan bouw je daar omheen die grafische schil en zul je ook merken dat je nauwelijks nog aanpassingen nodig hebt.

Het belangrijkste is dat er een gedachte achter een design zit die in ieder geval meer omvat dan “het ziet er mooi uit”. In het geval dat er rekening gehouden moet worden met een budget dat eigenlijk geen rekening kan houden met deze fase is het alsnog slim dat we samen kijken tot in hoeverre we hier enigszins creatief mee om kunnen gaan. Iets dat heel mooi is, maar niet goed functioneert is niemand mee geholpen.