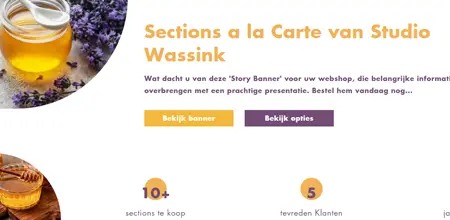
Sections a la Carte
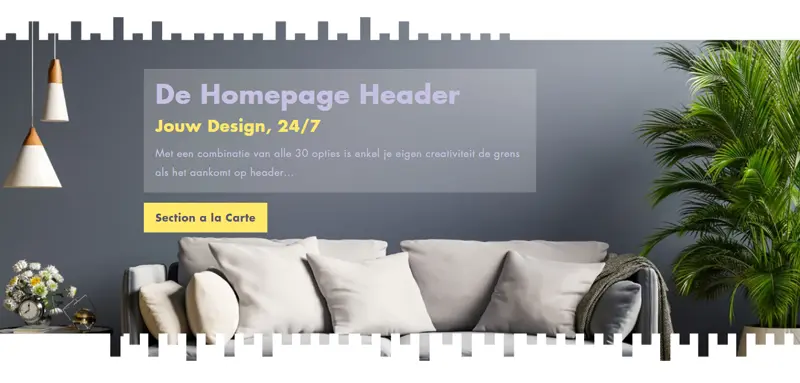
De Shopify Homepage Header, een no-nonsense opener voor iedere webshop die je zowel creatieve tools als SEO winst biedt in 1 pakket…
Bekijk de module liveDeze section is gemaakt om een flinke impact te hebben op alle vlakken die belangrijk zijn voor een webshop. Een goede eerste indruk, een optie die bezoekers meteen doorstuurt naar wat belangrijk is, visuele prikkels en verbetering van je organische zoekresultaten met SEO-geoptimaliseerde content. Klinkt als veel en dat is het ook, daarom geeft deze section je meer dan 30 opties om de inhoud naar wens aan te passen.
Ik heb het gereedschap al voor je klaargezet, wat ga jij nu zelf maken om je daarmee te onderscheiden van je concurrenten? Om je hierbij te helpen kun jij tot in de detail bepalen wat in beeld komt, kunnen de onderdelen voor de tekstuele content op ieder moment aan/uit gezet en inhoudelijk aangepast worden en ook nog het formaat van de banner, de kleuren en de afstanden tussen onderdelen. Voor titel en subtitel kun jij bepalen of dit een H1 titel zal zijn of een H2, H3, etc. Dat om ook nog eens de SEO prestaties op te schroeven.
En als je dan ook nog eens creatief wordt met de plaat zelf, krijg je resultaten die uniek zijn en men zal denken dat je dit geheel op maat hebt laten maken. Ben je niet zo creatief maar wil je wel dat resultaat, laat dan Studio Wassink een mooie Header voor je designen. Links- of rechtsom, je komt er.


In de Shopify editor kun je aanpassen:
- ⁘ Hoogte van de banner
- ⁘ Afbeelding
- ⁘ Titel, subtitel, tekst
- ⁘ Knop & URL Link
- ⁘ Positie van de content
- ⁘ Kleuren van de teksten en knop
- ⁘ Tekst kleuren
- ⁘ Content Achtergrond met kleur en transparantie
- ⁘ Titels SEO Waarde H1 - H2- H3 - H4 - H5
De modulen zijn door mij, als ervaren Shopify-ontwikkelaar, specifiek gemaakt voor Shopify en voorzien van vele opties om ze naar wens aan te passen. Het is ‘semi-maatwerk’ in die zin, dat ze weliswaar aan meerdere webshop worden verkocht, maar vervolgens zodanig zijn aan te passen dat ze er logischerwijs niet gauw hetzelfde uit zullen gaan zien.
De Section a la Carte WebshopPortfolio Tags:
Shopify Maatwerk
Sections a la Carte
Shopify Themes
Shopify Expert
Shopify Ontwikkelaar
Technieken
gebruikt
voor de
ontwikkeling...
Liquid Code
Voor het instellen van de onderdelen die je kunt aanpassen
HTML5
Voor het opzetten van de schil en hoofdzakelijke onderdelen
CSS
Voor de positionering die ook met de liquid aangepast kan worden
WYSIWIG Opties
Voor flexibiliteit die je zelf beheerd
Design
Deze Shopify sections helpen ook je professionele uitstraling
Mobiele optimalisatie
Velen komen op de mobiel, deze sections zijn daar klaar voor