Shopify gids deel 3 - Het Thema van je Webshop
Deze gids wordt momenteel vernieuwd met de nieuwste opties en aanpassingen.
Lees je in mijn artikelen over dingen waarover je een persoonlijk advies zou willen m.b.t. jouw webshop of plannen daartoe? Zijn er onderdelen die voor jou specifiek gemaakt zouden moeten worden? Heb je het idee dat mijn input jouw webshop kan helpen? Neem dan gerust contact op met mij, dan bekijken we samen wat Studio Wassink zou kunnen doen om je te helpen.
Gidsdeel 3, het thema. De presentatie van je webshop naar de bezoekers
In deel 2 hebben we het wat moeilijkere -en voor velen ook het wat saaiere- werk gedaan. Maar daarmee hebben we ook wel de pleister er in één keer afgetrokken, zodat we ons nu met leukere onderwerpen kunnen bezig houden. In dit deel 3 is dat de visuele presentatie van je shop. En alvast vooruitlopend: deel 4 zal gaan over het toevoegen van je producten. Volg mij dus via mijn social kanalen om een update te ontvangen zodra dat deel live gaat.
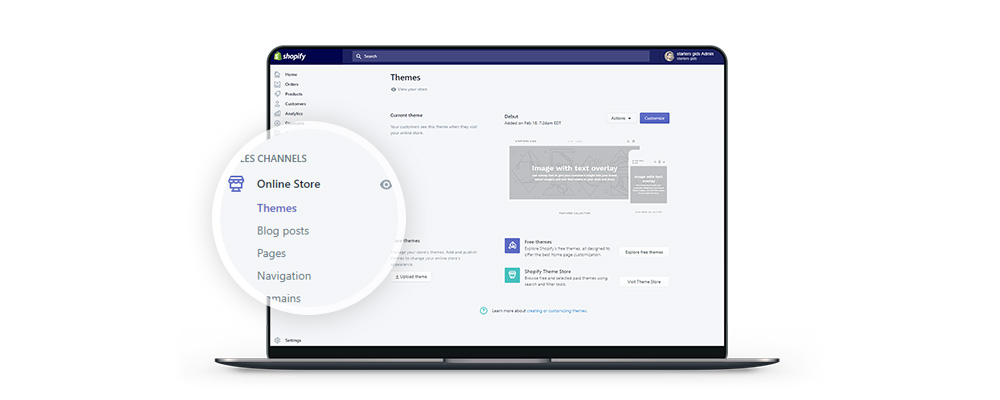
Onder de optie ‘SALES CHANNELS’ zie je direct je ‘Online Store’ verschijnen. Naast de webshop kun je ook een fysieke winkel en/of andere digitale kanalen inzetten.
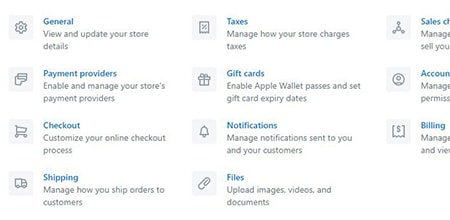
In dit menu krijgen we weer een aantal mogelijkheden gepresenteerd: Themes, Blog Posts, Pages, Navigation, Domains en Preferences.
We gaan even van onder naar boven werken, omdat dit het beste samenvalt met de inhoud die besproken dient te worden.

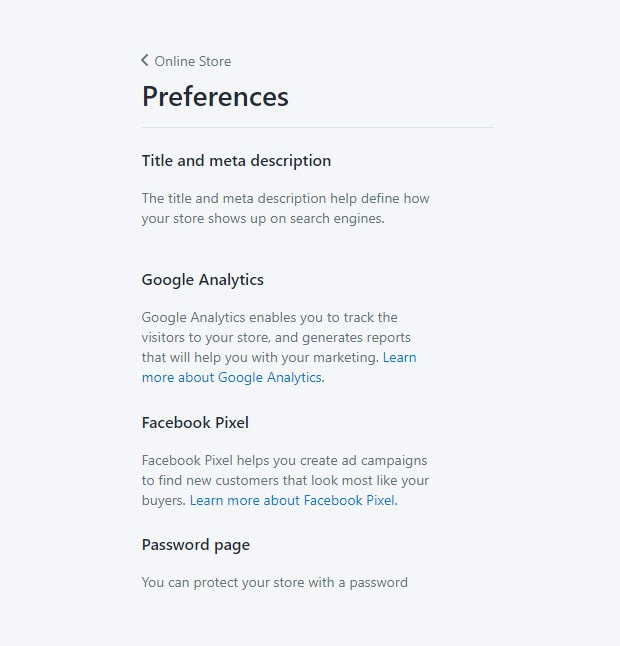
Dit betreft je voorkeuren voor de online webshop qua aanduiding en eventuele metingen in een externe tool. Geef je shop-titel weer en vergeet niet een goede META-tekst te schrijven. Google vindt die enorm belangrijk en gaat die als onderdeel van de score gebruiken. Maak direct een Google Analytics account aan en een Facebook een advertentiekanaal. Daarna ontvang je een ‘Pixel’ code waarmee je het gedrag van bezoekers kunt meten en je toekomstige advertentiemogelijkheden bepalen. Zolang de webshop nog niet openbaar is, is het zeker aan te raden om die nog met een wachtwoord op slot te houden. Of je bij het afrekenen een Captcha wilt is aan jou, hoe gevoelig is je checkout voor spam naar jouw mening?

Domains (domeinen)
Zoals in deel 1 al is uitgelegd, krijg je een URL met daarin ‘My Shopify’ verwerkt omdat het binnen het platform wordt aangemaakt. Dat staat niet zo professioneel en je kunt andere URL’s kopen en aangeven dat die naar jouw webshop moeten leiden. Als je die niet direct hier koopt, moet je er na aankoop elders zelf voor zorgen dat ze bij de hostingpartij goed ingesteld worden. Niet moeilijk, maar wel belangrijk. Het kunnen er heel veel zijn!

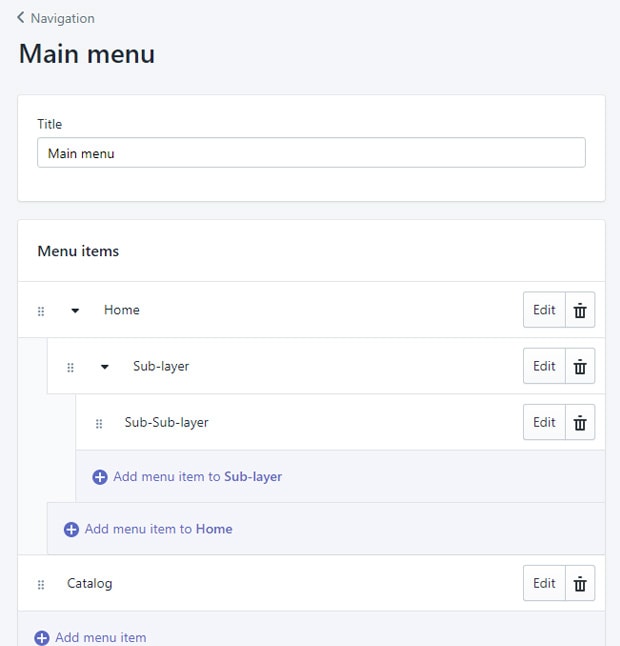
Navigation (het menu)
Hier kun je werken met alle navigatiemogelijkheden die jij wilt doorvoeren in de shop. Dit begint natuurlijk met het hoofdmenu, het ‘Main Menu’, maar ook de footer en sub-menu’s kun je hier aanmaken. Mocht je dus binnen een bepaalde pagina een extra menu willen aanmaken dan kan dat en roep je die in de code met de juiste naam aan.
Deze menu’s kun je van 2 sub-levels voorzien. Een menu-item kan dus zelf ook weer nieuwe keuzes bieden en dan nogmaals, om zo een uitklapmenu te vormen. Om dit met een voorbeeld voor een kledingwinkel te verduidelijken : 1. Heren > 2. Overhemden > 3. Zakelijk. Is dat niet voldoende, of wil je het menu van extra onderdelen voorzien zoals afbeeldingen, dan zijn er apps die dit mogelijk te maken. Deze werken doorgaans met je bestaande structuur en kunnen daar extra mogelijkheden aan plakken.

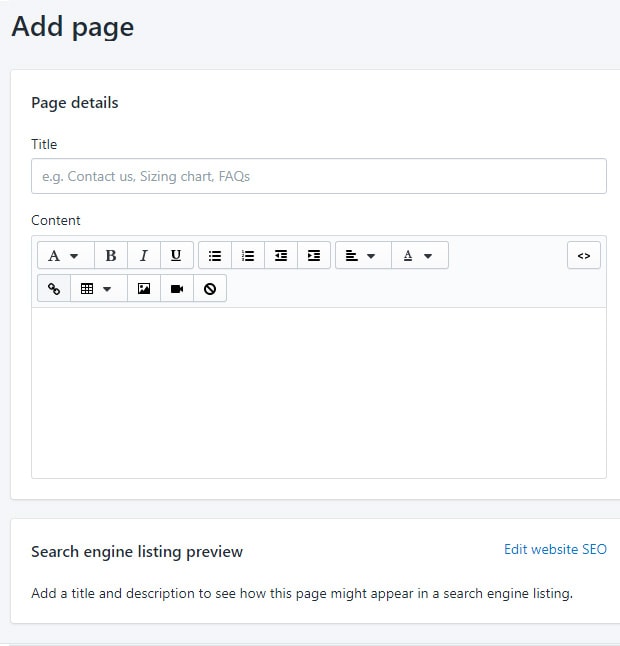
Pages (pagina’s)
De webshop-structuur biedt in de kern zelf een aantal onderdelen. Een homepage, collectie pagina, productpagina, winkelwagen, etc. Maar voor zowel klantvriendelijkheid als SEO-verbeteringen zijn ook pagina’s voor contact, algemene voorwaarden en landingpages belangrijk. Je kunt die los aanmaken en begint daarmee altijd met een blanco opzet. Die kun je met de HTML, CSS en LIQUID-code omzetten naar prachtige en vooral efficiënte toevoegingen, die jouw webshop meer succes op kunnen leveren mits goed aangepakt.

Blog Posts (je blogs)
Veel spreekt hier voor zich. Ik benadruk wel even het belang van deze toevoegingen, pak dit onderdeel serieus aan! Het eerste wat ik mijn klanten aanraadt is om hiermee serieus aan de slag te gaan en ik leg ze ook meteen uit hoe je het meeste uit iedere blog haalt.

Themes (de visuele presentatie)
Wanneer je een store start, is het belangrijk om een passend thema te vinden. Ik ben niet geheel onpartijdig omdat ik ze zelf ontwikkel, geheel of gedeeltelijk op maat, maar als dat niet in jouw budget past is het zaak om het juiste thema voor jouw concept te kiezen. Die worden in enorme aantallen aangeboden en bij de keus zijn vooral de volgende onderdelen van belang:
In hoeverre stellen ze je in staat zelf aanpassingen door te voeren. Hoeveel functies worden er aangesproken. Het lijkt heel leuk om er een te kiezen die alle toeters en bellen heeft, maar dat neemt ook meer geheugen en laadtijd in beslag. Het kan maar zo zijn dat je maar ⅓ gebruikt en dat je lager scoort in Google door de niet gebruikte onderdelen. Daar wint maatwerk het altijd natuurlijk. Is het allemaal gebruiksvriendelijk opgezet? Iets dat visueel aantrekkelijk is willen we allemaal, maar een webshop gaat in de eerste plaats om gebruiksgemak. Hoe frequent wordt het ge-update? Ofwel, kun je in de toekomst met zijn veranderende technieken ook verwachten dat je keus de nodige verbeteringen ontvangt?
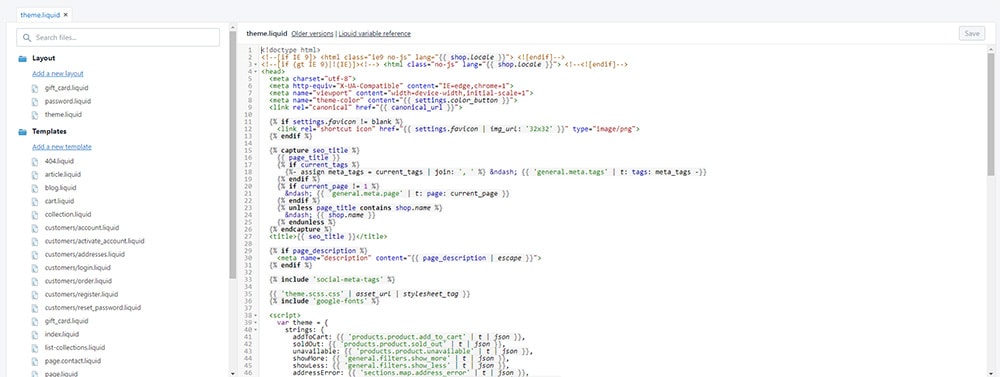
Door op de ‘Customize’ knop te klikken kun je een aantal onderdelen al direct aanpassen en invullen. Daarnaast is er een menu met daarin ‘Actions’. Daar kunnen de beste aanpassingen gedaan worden. Van het simpel per zin aanpassen van de taal in de store tot het veranderen van de naam, maar je kunt ook op ‘Edit Code’ klikken en dan komt alle code naar voren. Hier kun je dus zelf stukken programmeren en de wildste aanpassingen verrichten. Ontwikkelaars (zoals ikzelf) gebruiken niet deze optie voor aanpassingen, maar werken wel in diezelfde code (er is een manier om de code naar je PC te halen en weer aangepast terug te sturen).

Hiermee kun je dus je webshop omzetten naar wat jij wilt dat het is. Het geheel van alle opties hierboven werkt als een orkest. Alle onderdelen moeten goed samenwerken en je merkt het meteen als één instrument dat niet doet. De thema-code zelf is hier de dirigent die alles op zijn plek zet en iedereen instrueert wanneer in actie te komen. Ga hier NOOIT mee werken als je niet de nodige back-ups hebt gemaakt en weet hoe deze code reageert op je handelingen! Er zijn onderdelen waar letterlijk een verkeerde komma je webshop onbruikbaar maakt. Als dat gebeurt is het dus belangrijk om je aanpassingen terug te kunnen draaien.
En daarmee hebben we weer een onderdeel gehad om snel een werkende webshop op te zetten in Shopify. In het volgende stuk gaan we producten toevoegen. We gaan bekijken hoe je dat snel en efficiënt doet en hoe onderdelen als TAGS moeten worden ingevuld om in de toekomst binnen enkele seconden collecties en acties op te kunnen zetten.