Shopify Ontwikkelaar
Shopify UX/UI Designer
Shopify Consultant
Maatwerk & Semi-Maatwerk
Het kan goed zo zijn dat je bij het opzetten van je Shopify Webshop hier en daar een kleine functionaliteit mist. De basis is wel aanwezig, maar jij wil bijvoorbeeld je concurrentie vóór zijn door sneller dan gemiddeld de juiste zoekresultaten te tonen. Dan is het natuurlijk vervelend als dat niet kan omdat die optie ontbreekt. Het is niet zo dat de makers van het pakket jouw wens niet begrijpen, maar de veelheid aan verschillende markten leidt vanzelf tot een veelheid aan individuele wensen. Daarom hebben ze ervoor gekozen om je, naast de basismogelijkheden, ook toegang tot de bron te geven en daarmee de ontwikkelaars de mogelijkheid te bieden om door jou extra gewenste onderdelen alsnog te kunnen leveren.
De soort front-end code die men alsnog wil integreren, is grotendeels de keus van de klant. HTML, CSS, SASS, JavaScript, Jquery, AJAX, je kunt het allemaal gebruiken. Voor de specifieke shopdata is er Liquid, maar die kun je dus gerust samen met de andere gebruiken. Sommige zelf direct door elkaar heen.
Dat betekent niet dat er geen grenzen zijn, want er gelden limieten voor wat je allemaal mag opvragen. De belangrijkste daarvan is dat de Liquid-data waarop Shopify data draait, na het renderen van een pagina niet meer te beïnvloeden zijn. Daarmee moet dus creatief worden omgegaan.
div class="wrapper"
div class="grid__item"
div class="large--one-third medium--one-half small--one-whole"
{% for product in collections.runningshoes.products limit: 8 %}
{% if product.tags contains 'white and green' %}
{% include 'related-product-grid--item%}
{% endif %}
{% endfor %}
/div
/div
/div

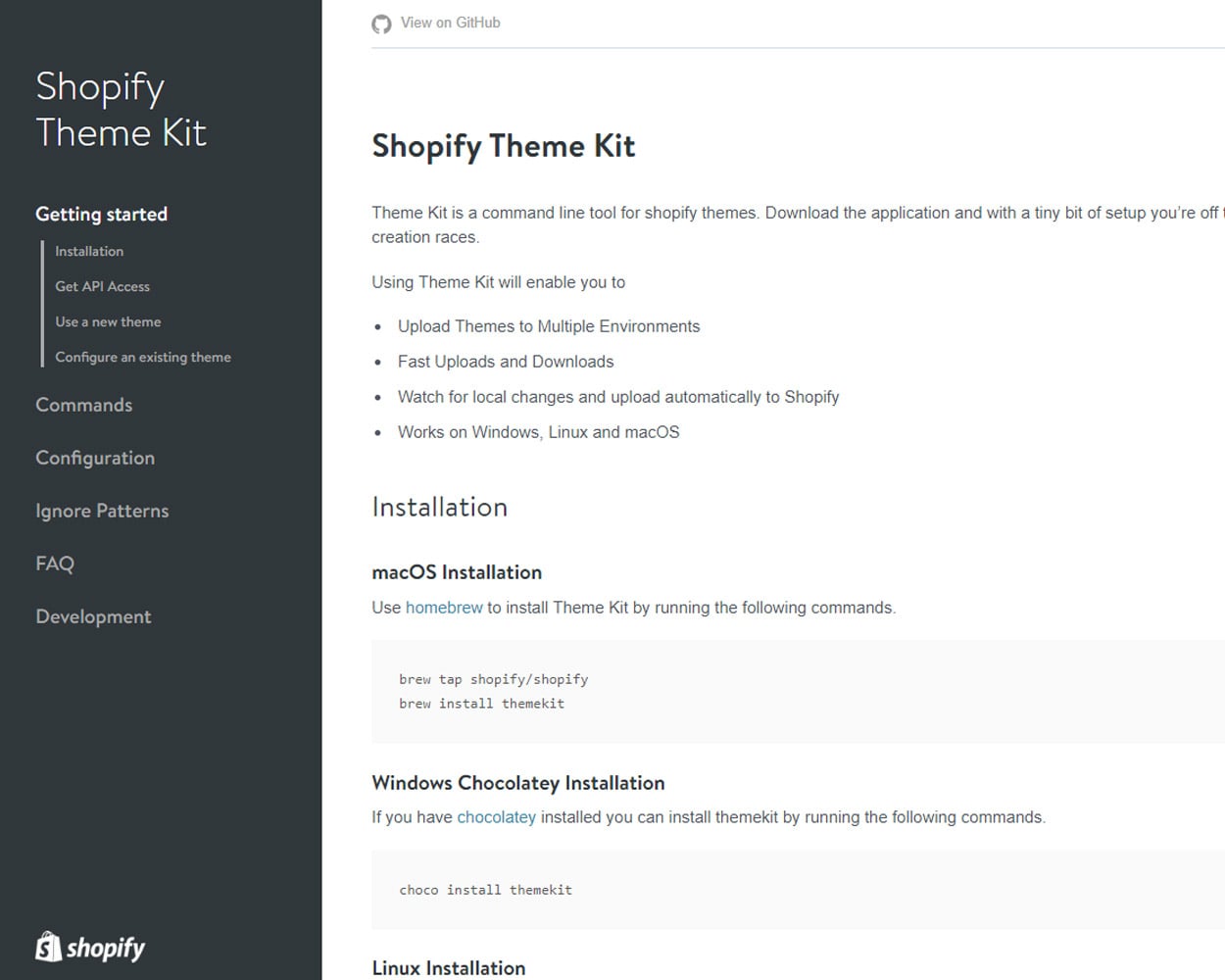
Voor een snelle aanpassing kun je in de browser zelf -via de Shopify Admin- je code openen en bewerken. Dit is een prima optie als je even een regel uit de footer wil halen of snel je 'H3 titels' net iets groter wil maken. Maar als de aanpassingen ingrijpender zijn, is het werken in de browser geen serieuze optie meer. Dan wil je graag in je eigen code-editor kunnen werken, waarin alles vele malen overzichtelijker is en waarmee je workflow veel sneller wordt.
Dat kan binnen enkele minuten opgezet worden, als je de weg weet. Via het apps-scherm kun je een private app aanmaken en die biedt de mogelijkheid om de sleutel, een API KEY, te creëren, Die kun je dan, in combinatie met een tweetal andere webshop-specifieke gegevens, inzetten voor een directe verbinding met het thema waarbinnen je gaat werken. Nu heb je de mogelijkheid om thema’s snel te downloaden naar een lokale kopie, bestanden direct te uploaden en om aanpassingen direct met de servers van Shopify te delen zodat het ook live zichtbaar wordt. Ook kun je zo veel makkelijker versiecontrole inzetten met tools als Github (als dit je niks zegt trek het je niet aan, dat gaat technisch al wat verder).
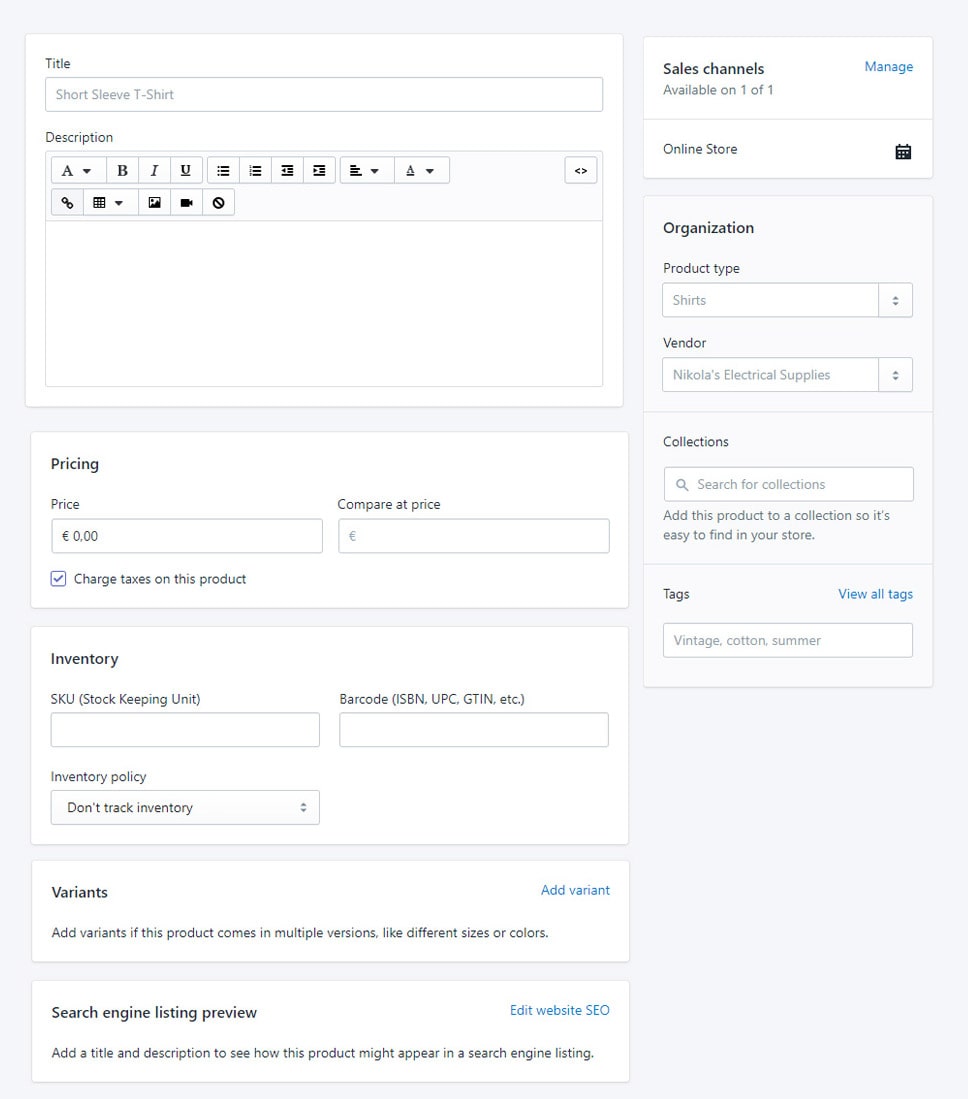
In de startersgidsen ging ik al in op het belang van het nauwkeurig aanmaken van deze onderdelen wanneer je een product opzet. Al vanaf het begin ondersteunen die de ‘standaard’ werkzaamheden zoals het opzetten van collecties of aanbiedingen, om maar even twee van de vele voorbeelden te noemen.
Maar daar houdt het zeker niet op. Je kunt deze ‘interne links’ ook in je eigen apps als handvat gebruiken. Met behulp van deze onderdelen kun je door middel van code bepaalde collecties, product-types of merken oproepen. Bekijkt iemand Nike schoenen, dan kun je er onder verschillende andere producten tonen die de gebruiker kan wensen. Bijvoorbeeld dezelfde maat maar andere designs, Adidas schoenen in dezelfde maat of sokken die dezelfde kleur hebben om te matchen.
Hier begint het echt leuk te worden. Binnen het systeem van Shopify krijg je een aantal velden die je per product, collectie, blog, page, etc kunt invullen. Daaraan kun je ook metadata toevoegen (metadata is onzichtbare informatie die je aan media toevoegt. Bij een blog bijvoorbeeld om Google te laten weten welke onderwerpen er behandeld worden en bij een foto zijn het datum en geolocatie). Het stelt je in staat om een systeem op te zetten waarmee je bepaalde info snel kunt filteren.
In de standaardopzet biedt Shopify geen overdaad aan mogelijkheden om kenmerken aan collecties, blogs, pagina’s of producten toe te voegen. Met behulp van een app kun je hier metavelden toevoegen en die zijn dan uit te lezen. Ze geven je (nog) meer handgrepen om binnen je webshop het vizier scherp te stellen op wat je bezoekers willen zien.
Er zijn gratis mogelijkheden zoals tekst of links, naast betaalde opties waarbinnen je zelf hele HTML stukken kunt toevoegen. Hiermee kun je dus een wereld aan extra opties genereren. Van productspecifieke informatie tot aan het snel vinden van de juiste producten aan de hand van vooraf ingestelde voorwaarden. En omdat je ieder vlak apart kunt aanroepen, is het geen probleem om dit ook geheel in het design te verwerken.
Als we samen gaan kijken naar het maken van een custom module, dan is de kans dat we gebruik maken van extra metadata erg groot.


Dus hoe meer gestructureerde onder water-informatie er is om mee te werken, hoe groter de mogelijkheden om daarmee mooie concepten uit te werken. Maar het is dan wel van ‘levensbelang’ dat die informatie overal hetzelfde is ingevuld. Een voorbeeld ter illustratie:
Ik kom terug op de eerder genoemde pagina met een Nike sportschoen. Je wil graag de optie hebben om tegelijk andere, soortgelijke producten aan te bieden, alsmede producten die erbij passen. We maken daarvoor 4 extra kolommen. We kijken eerst welke maat en kleur de klant koos om de zoekresultaten te bepalen. Vervolgens gebruiken we de extra kolommen als volgt:
Kolom 1 toont andere Nike schoenen met dezelfde maat, voor het geval de klant persé Nike wil, maar de kleur ook een andere mag zijn.
Kolom 2 toont een ander merk met dezelfde maat en dezelfde kleur. Dit voor als de klant geen probleem heeft om het bijv. Adidas of Reeboks te laten zijn, mits ook die blauw zijn.
Kolom 3 toont veters voor de gekozen schoenen, in complementaire kleuren bij die schoenen.
Kolom 4 toont sokken in de juiste maat met eventueel nog kleurkeuze..
Om dit voor elk product te kunnen doen zonder iedere keer een nieuwe module te moeten maken, moet elk product dezelfde opzet hebben. Dus netjes de kleur in het kleurvakje, het gewenste merk in het juiste merkvakje, “Sportschoen” bij producttype, etc. De module leest de kolommen, dus als er info ontbreekt of onjuist is geplaatst, ontbreken er ook producten of komen er foute aanbevelingen.
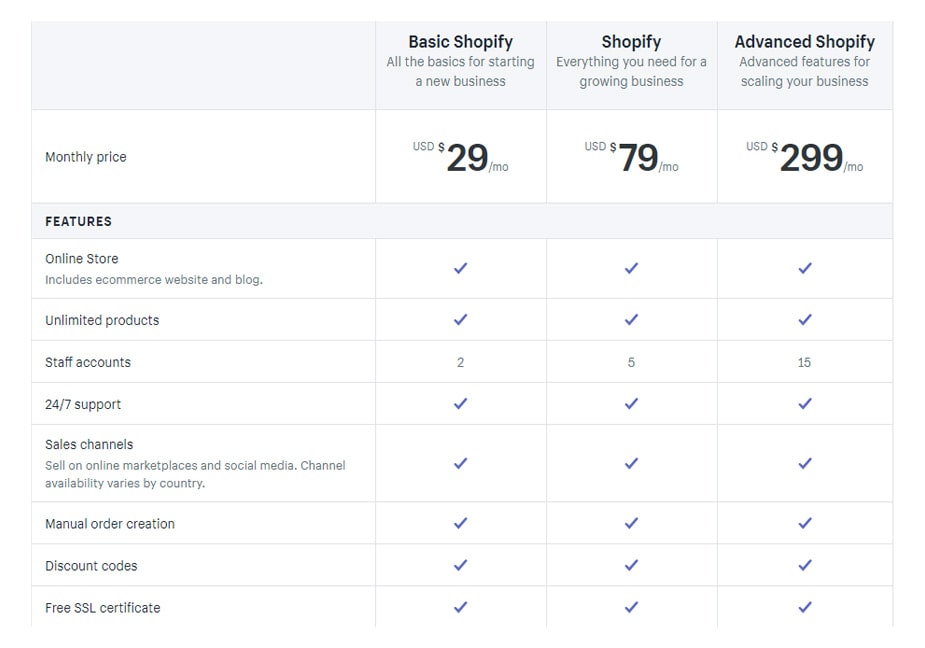
Hoewel ik al aangaf dat Shopify er geen probleem mee heeft dat jij je webshop compleet wil kunnen bewerken, zijn er aan de serverkant wel restricties vastgesteld om te zorgen dat alles normaal blijft draaien. Dat merk je vooral wanneer je de server extra gaat belasten. Als SAAS software krijg je vanuit Shopify een server om op te werken, dat hoort bij het abonnement en is de hoofdreden dat je ervoor betaalt. Je deelt één zo’n server met mogelijk duizenden andere webshops, omdat het anders onbetaalbaar zou worden. Die server handelt alle verkeer af, dus als iemand in je shop klikt dat is het die server die het verzoek krijgt om een productpagina te openen en die als antwoord de URL van het product naar je bezoeker stuurt.
Als je op basis van een gevraagd productkenmerk ook daarbij passende andere producten wil ophalen dan kan dat wel, maar met een limiet. Voor bijvoorbeeld producten uit één collectie is dat 50 stuks. Dus als je er 10 wil zien uit 50, moet de server zoeken tot het die 10 te pakken heeft of tot het de 50 bereikt heeft. Omdat voor de server iedere zoektocht een nieuwe taak is (hier dus 50x om één collectie te doorzoeken) geldt die beperking.
Om dat voorbeeld nog even verder te volgen: zonder die beperking zou 1 shop met bijvoorbeeld een slechte module, voor 1 product 5000 server-werkzaamheden kunnen opvragen. Als die shop per dag 1000 bezoekers trekt die gemiddeld 10 producten bekijken, zijn dat alleen al 50 miljoen taken per dag. En zoiets blijft meestal niet bij één, dus het zou binnen de server leiden tot zeer trage verbindingen voor alle klanten en daar wordt niemand blij van. Je zou dus kunnen zien als een soort fair-use policy.
De oplossing is om gericht de juiste collecties aan te maken. Daar mag je er 10.000 van aanmaken en dat kan dus, tenzij je een nieuwe Amazon wil starten, geen probleem zijn. Het eerdere voorbeeld er weer bij pakkende, kun je dus een collectie maken per kleur, soort schoen, merk, soort veters, sokken, etc.
Heb je al een Shopify Webshop draaien en mis je een mogelijkheid, of wil je beginnen met een nieuwe webshop met daarin alvast een extra optie, neem dan vrijblijvend contact met me op. Samen kunnen we bekijken hoe dat passend is te maken binnen de functionele eisen en je budget.