Shopify Online Store 2.0 Intro
Lees je in mijn artikelen over dingen waarover je een persoonlijk advies zou willen m.b.t. jouw webshop of plannen daartoe? Zijn er onderdelen die voor jou specifiek gemaakt zouden moeten worden? Heb je het idee dat mijn input jouw webshop kan helpen? Neem dan gerust contact op met mij, dan bekijken we samen wat Studio Wassink zou kunnen doen om je te helpen.
0630155506
stefan@studiowassink.nl
Ik werk al sinds 2015 met het Shopify platform en een maand geleden is de grootste update sindsdien geïntroduceerd, Online Store 2.0. Speerpunten van deze aanpassingen zijn verbeterde snelheid van de webshops en de gebruiksvriendelijkheid voor de shop-eigenaren. Het betekent meer vrijheid in de opzet van je webshop en kortere laadtijden voor je bezoekers.

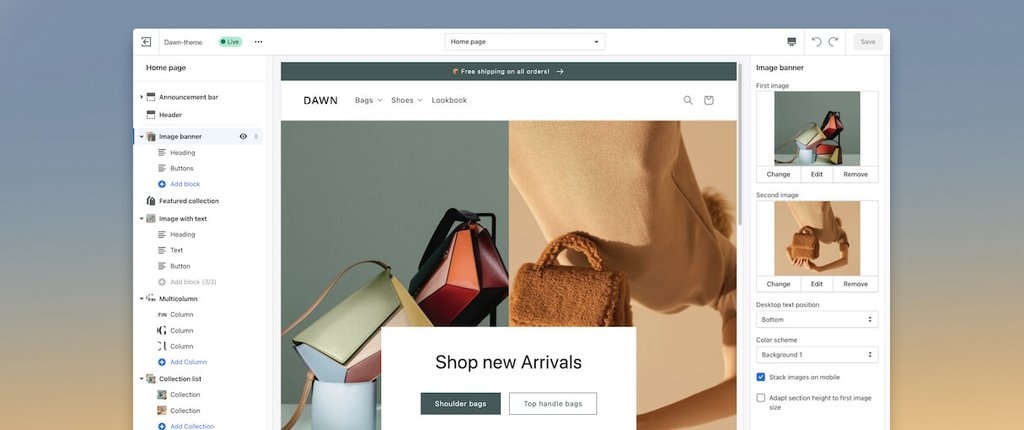
Na die introductie kon ik direct aan de slag gaan met het nieuwe Dawn-thema, omdat ik als 'Shopify Partner' met bijhorend account wat meer mag testen dan een ‘gewone’ gebruiker.
Wat me al snel duidelijk werd is, dat dit veel meer is dan een gewone update. Ik ben intussen al begonnen met het aanpassen van bestaande elementen aan de nieuwe opzet, met het meten van snelheden en met het inschatten van de gevolgen van een en ander voor de nu bestaande workflows. In een serie van blogs zal ik mijn ervaringen en meningen met jullie delen. Ik begin er hieronder meteen maar mee.
Ik werk voornamelijk binnen de thema's van Shopify, dus hoewel er ook aanpassingen zijn voor bijvoorbeeld de App Marketplace, zal ik me richten op de thema-mogelijkheden die onder de vlag van 'Online Store 2.0' vallen.
Secties op alle pagina's
Daarom ontstond de wens om bepaalde content te kunnen aanpassen op andere pagina's dan alleen de homepage
Secties zijn blokken die je zelf kunt aan- en uitzetten en waarin wij als thema bouwers jou opties kunnen aanbieden om live de inhoud aan te passen van tekst, afbeeldingen, knoppen, kleuren, aantal elementen, etc. Dat kon eerder alleen op de homepage, wat nogal beperkend werkte omdat potentiële klanten via zoekmachines vaak niet op je homepage binnenkomen, maar direct op een productpagina. Daarom ontstond de wens om bepaalde content te kunnen aanpassen op andere pagina's dan alleen de homepage.
De vervulling van deze wens nu, stelt je dus in staat om een actie-banner die op je homepage staat ook op andere plaatsen weer te geven en om ook blokken te maken die niet voor de homepage zijn bedoeld, maar die wel aan- en uitgezet en inhoudelijk aangepast moeten kunnen worden.
Metafields
Mijn ervaring is dat 95% van de toepassingen die extra mogelijkheden helemaal niet nodig hebben
Een optie die ik eigenlijk steeds al bij al mijn klanten installeer(de), is een app om metafields aan te kunnen maken. Dat is een veld waar je productspecifieke informatie kunt invullen die je niet in de algemene beschrijving wilt plaatsen, omdat het bijvoorbeeld op een andere plek op de pagina moet komen of omdat je het meerdere keren wilt kunnen gebruiken. Denk aan productspecifieke waarden zoals Kleur, Vulling, Materiaal, MegaHertz, Hoogte/Breedte, Introductiedatum, Resolutie, etc.
Als je die data apart voorhanden hebt, kun je die ook specifiek aanroepen. Ik gebruik de metafields naast de standaardweergave ook voor de aansturing van custom modulen zoals de upsell module van Your Decoration, de aangepaste navigatie bij de rekenmodule van Slaaplekkerder en het kenmerken overzicht van Timalux.
Dat kun je voortaan dus rechtstreeks, zonder een aparte app, in je shop doen en waar eerder extra plugins of een losgekoppeld app-scherm nodig waren om ze te bewerken, kun je het nu allemaal direct bewerken en toepassen op b. De mogelijkheden die externe apps bieden zijn (nog) wel uitgebreider dan de nu ingebouwde functie, maar mijn ervaring is dat 95% van de toepassingen die extra mogelijkheden helemaal niet nodig hebben.
Snelheid
Vergelijk het met een motor, waaruit door slimmer gebruik van dezelfde onderdelen meer PK’s worden gehaald
Meer snelheid = meer conversie in de webshopwereld. Zeker sinds daarin mobiel verkeer het belangrijkste is geworden, is gebleken dat we niet steeds beschikken over optimale verbindingen en daarom is het efficiënt omgaan met de architectuur ervan een must. Er zijn bijvoorbeeld aanpassingen bedacht waardoor minder gebruik wordt gemaakt van JavaScript en meer van JSON.
Dit speelt zich allemaal af achter de schermen en om het niet te technisch te maken: de nieuwe structuur is sneller leesbaar dan de vorige, zonder in te leveren op de inhoud. Vergelijk het met een motor, waaruit door slimmer gebruik van dezelfde onderdelen meer PK’s worden gehaald.
VOLGENDE KEER
Ik ben momenteel al druk bezig om de eerste shops klaar te zetten voor de nieuwe opzet. Ik ben dus bestaande modulen aan het integreren daarin. Zo blijft alles werken zoals men gewend is, maar met meer snelheid dankzij de nieuwe opzet.
Mijn volgende blog zal gaan over mijn ervaringen daarmee en wat het voor jouw shop kan betekenen om de overstap te maken.