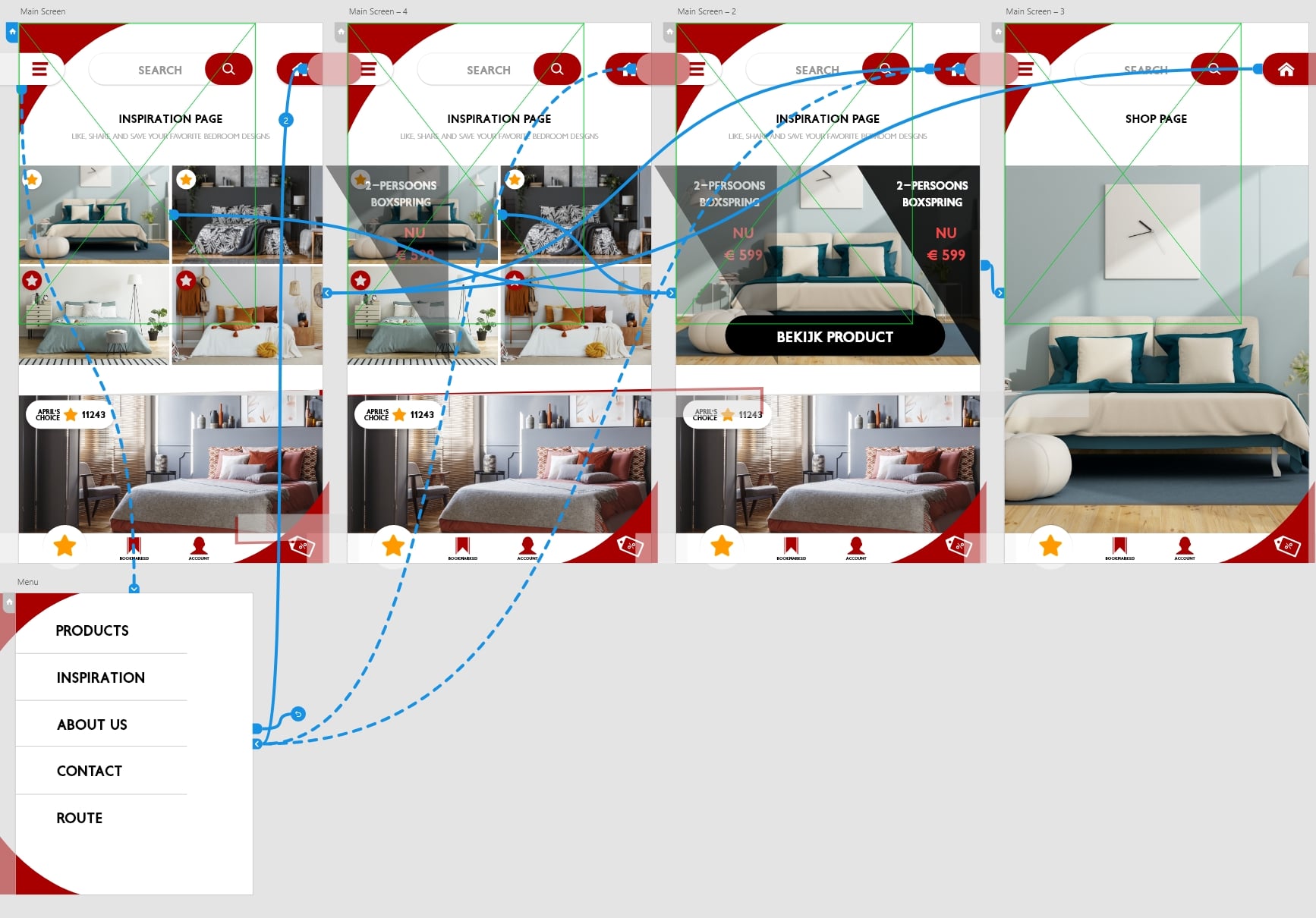
Een prototype maken van een website, webshop of app voordat het echte ontwikkelproces start, klinkt mogelijk als een overbodige kostenpost. Feit is echter, dat het je dankzij de daardoor verkregen nieuwe inzichten waarschijnlijk veel bespaart. Het helpt je om te ontdekken wat er nog mis kan gaan, wat nog niet duidelijk is of simpelweg geheel ontbreekt. Je krijgt een beter idee over de werking van je uiteindelijke product. En wanneer het prototype na aanpassingen helemaal naar wens is, biedt het een 1 op 1 voorbeeld voor de ontwikkelaar die met de daadwerkelijke bouw start.
De meest voorkomende redenen om met een prototype te beginnen zijn:
Het laten maken van een prototype kun je ook prima alvast combineren met het laten maken van een design. De volgorde is dan ook doorgaans: eerst een UX Design, dit omzetten naar een UI Design en die schermen uitwerken en koppelen om tot een prototype te komen. Wanneer je de hele cyclus inééns doorloopt bespaart dat ook, want direct omzetten van de UI naar een prototype scheelt tijd.


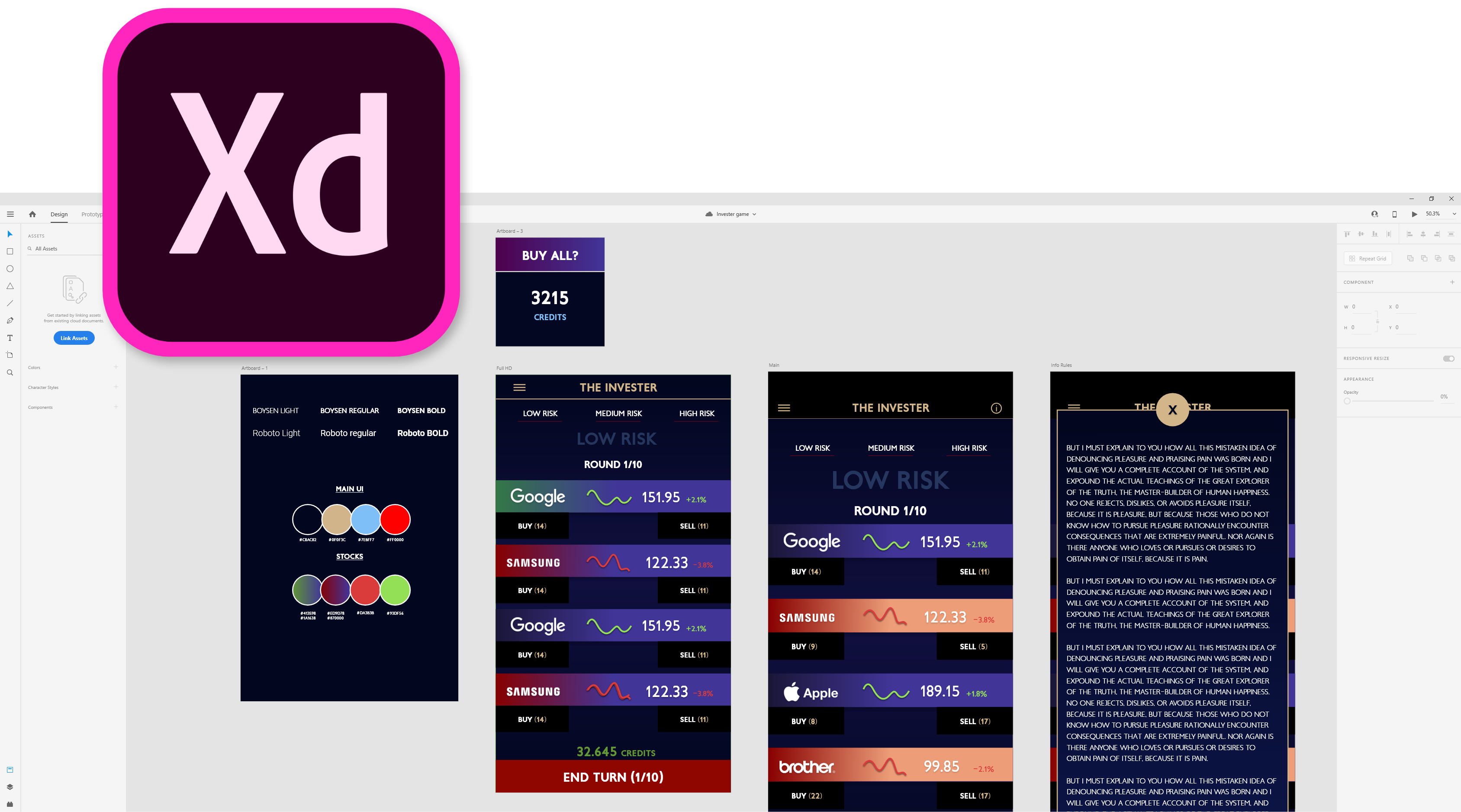
Dit is het programma waarmee ik werk wanneer ik zo’n prototype opzet. Het is een veelzijdig programma dat ik ook voor het UX werk gebruik, naast Photoshop voor het UI werk. Deze design-software biedt naast creatieve mogelijkheden ook opties om schermen om te zetten naar een werkend prototype.
Door net wat meer te kunnen dan alleen tussen schermen wisselen, komt het prototype ook echt tot leven voor de gebruiker. Acties zijn mogelijk door interactie, door een timer, door te scrollen in schermen en door de status van een geselecteerd element aan te passen. Dit heeft al geleid tot prototypes die heel overtuigend werken.
Tijdens en zeker ná het opzetten van het prototype wil je er natuurlijk direct mee aan de slag, mogelijk om ook anderen te laten zien wat je van plan bent. Deze prototypen kunnen gestart worden als een web-app die in de browser draait, of met de XD app. Die laatste is gratis te downloaden en te gebruiken voor je project. Als je die full-screen start, zal het zijn alsof je project al werkt.
Natuurlijk is het dan nog vertrouwelijke informatie, die we kunnen beveiligen door slechts bepaalde e-mailadressen toegang te geven, of, als je het breder wil delen, door een wachtwoord in te stellen waarmee het via de browser kan worden geopend.
Het maken van een prototype is dus niet gratis, maar meestal ook niet een extra kostenpost. Ieder product dat nog ontwikkeld moet worden heeft gaandeweg aanpassingen nodig en bij websites, webshops of apps is dit niet anders. Als je het proces zo inricht dat je o.b.v. eigen ervaringen en ontvangen feedback de uitwerking van je plannen eerst even goed onder de loep neemt, zul je al snel struikelblokken tegenkomen. Als je die pas ontdekt na de uitwerking van het geheel, moet je mogelijk een complete functie schrappen of aanpassen en dat overschrijdt in 99% van de gevallen de kosten van eerst een prototype. Je kostenbesparing door een prototype zal pas gaandeweg zichtbaar worden, maar wat het al direct biedt is een betere controle over het traject en meteen toepasbare aanpassingen.