Het aspect user experience design (de gebruikerservaring) werd een aantal jaren geleden nog gezien als een onderdeel dat je wel kon overslaan als dat vanwege het budget beter uitkwam. Spoel nu vooruit naar het heden en zie dat het intussen eigenlijk noodzakelijk wordt gevonden voor bijna ieder digitaal product. In een website moet men makkelijk kunnen navigeren, een webshop moet de aankoop bijna vanzelf laten plaatsvinden, een mobiele app moet zelfs met 2 linkerduimen goed te besturen zijn, etc.
Dat was daarvóór ook al belangrijk, maar toen ontbraken nog de middelen om het gedrag van bezoekers te meten en besliste men dus op basis van wensen, gissen en gokken. Als je wilde weten wat je bezoekers ervan vonden was je afhankelijk van tools zoals die vervelende pop-up schermpjes met “Laat je mening achter en maak kans op € … winkeltegoed”, die echter nauwelijks werden beantwoord.
Tegenwoordig implementeer je een paar moderne tools, de meesten gratis, en kun je op basis van efficiëntie en cijfers/prognoses van de marketing tools ervoor zorgen dat eerst de structuur staat, vóór je begint over dingen als kleuren, vormen en fonts.


Stel je even voor, je verbouwt de slaapkamer en daar moet een nieuwe kledingkast in komen. Niet zo’n standaard kast van Ikea, maar een op maat gemaakte. De kans is klein dat je meteen naar de bouwmarkt rijdt, materiaal koopt op basis van wat je mooi vindt en thuis gekomen gewoon begint te timmeren. Weliswaar een ander product, maar dezelfde principes gelden.
Als je weet wat je wilt bereiken en dat opsomt in een simpele weergave, komt er direct veel informatie beschikbaar. Onderdelen waarvan dan blijkt dat ze ontbreken, indelingen die bij nader inzien veel eenvoudiger in elkaar kunnen overlopen en/of potentiële blokkades in het proces, het wordt inzichtelijk gemaakt. Vlak 3 wisselen met 4 is dán nog 5 min werk, tegenover 5 uur in een later stadium, als het dan überhaupt nog kan.
“Luister Stefan, heel leuk, maar ik heb een beperkt budget en later kunnen we altijd nog aanpassingen doen, als het eenmaal staat”. Ja, natuurlijk moet er rekening gehouden worden met het budget en mogelijk kunnen we niet meteen al beginnen met interviews, 15 soorten user journeys en 12 uitgeschreven persona’s. Maar je hoeft niet perse een al gevestigde e-commerce partij te zijn met een mega budget, om dan al te mogen denken aan dat soort toevoegingen binnen je project. Net als met een interface-design kun je zelf bepalen in welke mate dit onderdeel verweven raakt in de huidige projectopzet. Het is één van die dingen die je weliswaar in het begin iets meer kosten, maar waarmee je daarna, bij ronde 1 van de aanpassingen/toevoegingen, ook direct al geld bespaart.
We kunnen tegenwoordig alles meten wat er gebeurt in onze webshops, apps en websites en dat doen we ook massaal. Die metingen geven je de harde feiten over hoe je gebruikers je producten ervaren. Hoe lang blijven ze op je pagina, waar stappen ze uit, hoe vaak komen ze terug en waar komen ze vandaan. Met een mening kom je er niet achter, met harde cijfers wel.
Als je een blog hebt, wil je zien dat gebruikers relatief lang op een pagina blijven omdat ze dan ook echt je teksten lezen. Als je een webshop hebt, wil je zien dat zoveel mogelijk gebruikers doorgaan tot en met de ‘bedankt voor uw aankoop’ pagina. Als dat aantal afwijkt van je wens, laten die cijfers ook zien waar dat ontstaat. Als je de cijfers leert lezen vertellen ze je heel veel over de gebruikerservaring.
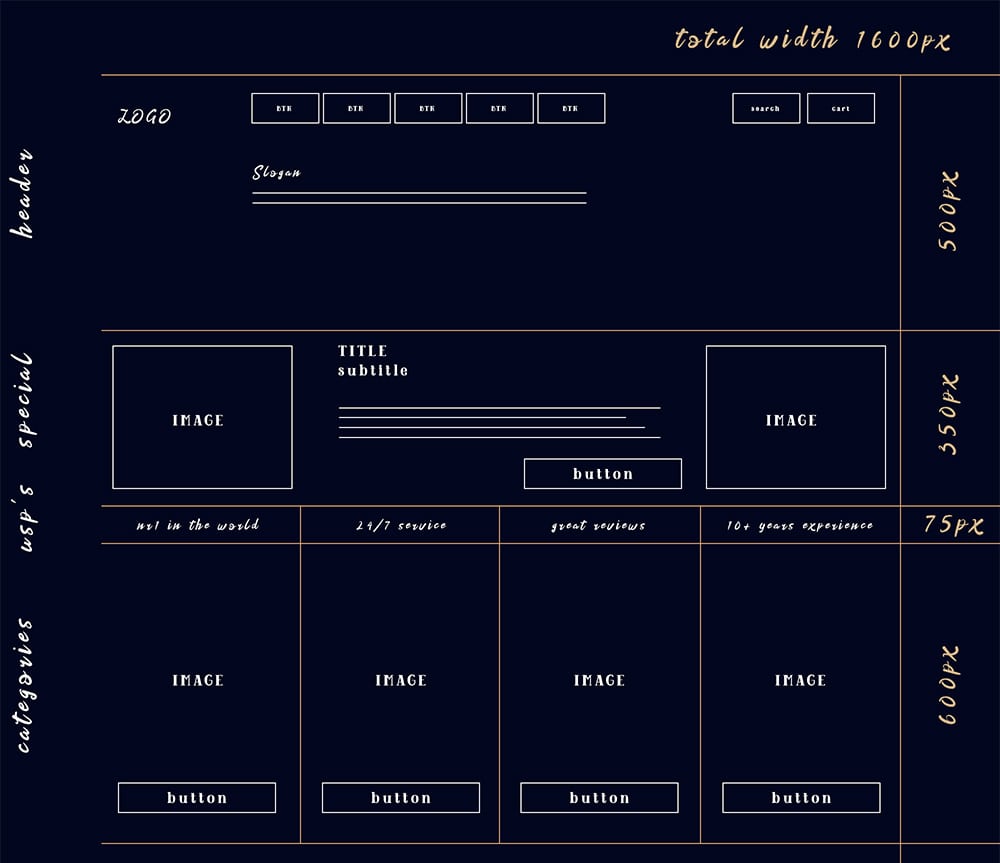
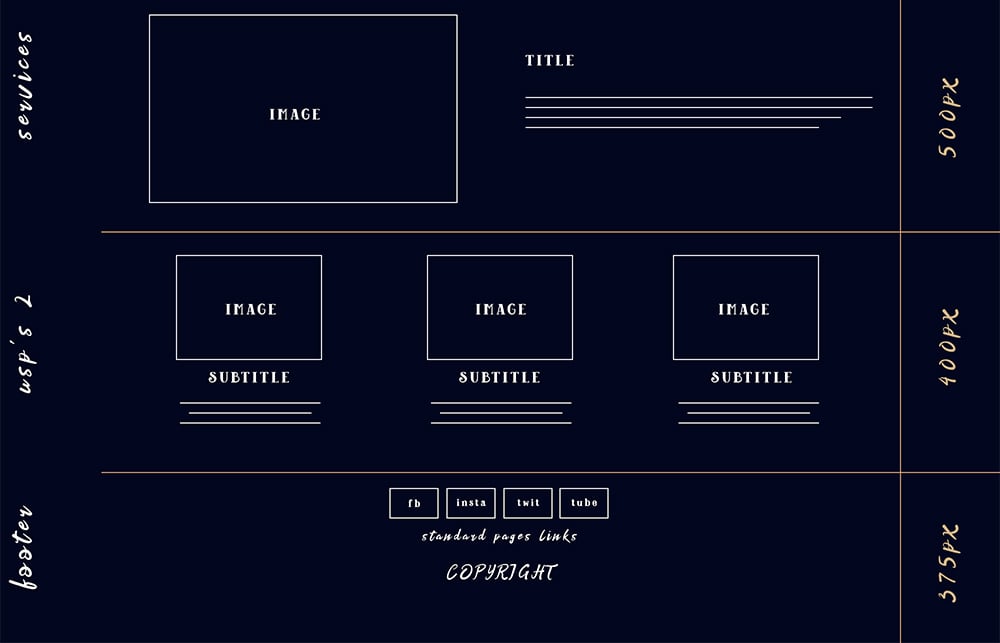
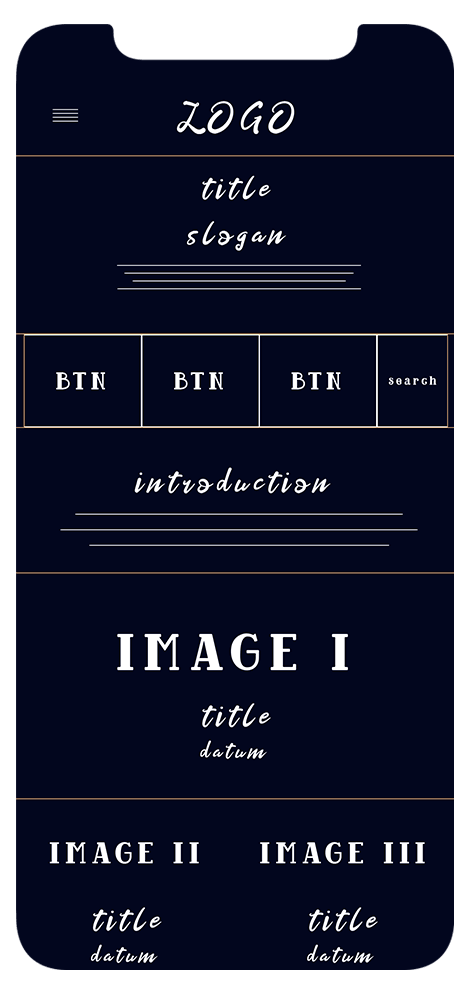
Met de cijfers als basis kun je, nog voordat je aan het visuele design gaat werken, eerst de flow definiëren. Een user journey is een verslag van hoe de gebruiker zich door je product of dienst heen zal gaan ‘bewegen’. Welke pagina’s komen ze tegen en welke teksten, afbeeldingen en video’s begeleiden en/of overtuigen hen en op welke manier lever je feedback en feedforward in dit proces.
Die cijfers kun je omzetten naar een set wireframes, een plattegrond van de schermen, zodat je de ideale indeling kunt neerzetten en bespreken. Dat kun je vervolgens omzetten naar een prototype dat echt aan te klikken is en waarmee de flow ook echt te testen is. Als dat staat en je denkt ‘nu hebben we hem!’, bouw je daar omheen die grafische schil. Dan zul je ook merken dat er nauwelijks nog aanpassingen nodig zijn tijdens de ontwikkeling. Iedereen weet wat de bedoeling is en heeft zijn of haar input al kunnen leveren.

Het is belangrijk dat er een gedegen gedachte zit achter een design dat meer omvat dan “het ziet er mooi uit”. In het geval dat er rekening gehouden moet worden met een budget dat eigenlijk geen ruimte biedt voor zo’n fase, is het alsnog slim dat we samen bekijken of we daar niet toch iets mee kunnen. Met iets dat heel mooi is maar niet goed functioneert, is niemand geholpen.