Een prototype laten maken voor een App, Webshop of Website
Het laten maken van een nieuwe app of nieuw web product (webshop, website, webapp) is iets waar je meestal direct mee wilt starten. Je wilt het idee dat nu nog alleen in jouw gedachten bestaat zo snel mogelijk realiseren en aan anderen demonstreren, dus moet er meteen worden begonnen met de ontwikkeling, geen dag te verspillen! Mijn ervaringen in bijna 15 jaar hebben mij echter geleerd dat het direct erin vliegen makkelijk resulteert in chaos, veel verloren uren en dus ook veel verloren geld. Hoe duidelijker je visie over het gewenste resultaat al vóór de daadwerkelijke aanvang is, hoe vlotter het grootste en duurste deel van het project zal verlopen.
Dat is ook de reden voor het groeiende aanbod van designsoftware om prototypen te ontwikkelen en waarom de grote leveranciers daarvan dit nu serieus hebben opgepakt. Met hun nieuwste software ondersteunen zij de bouw van vergaand interactieve app- en web-prototypen. Waar je een paar jaar geleden nog alleen je jpg-bestanden kon inladen om daarmee vervolgens tussen de schermen heen en weer te gaan, kun je nu het complete design al maken en dan interactiviteit toevoegen. Animaties, slideshows, swipes, design-states en nog veel meer. Je kunt het nu meteen zo inrichten, dat testers het gevoel krijgen al met een werkend product bezig te zijn. Je kunt het naast het gebruik voor een pitch ook inzetten om meer in de diepte de werking van functionaliteiten te testen bij potentiële gebruikers.

Software
De twee voornaamste programma’s hiervoor, zijn van de grote namen Adobe (AdobeXD) en Bohemian Coding (Sketch). Zelf ben ik al tijdens mijn eerste studie mediaproducties (in 2006) aan de slag gegaan met Adobe en dus ben ik voor de Adobe XD software gegaan. Die werkt binnen zowel Windows als Apple OS, terwijl Sketch alleen voor Apple computers beschikbaar is. Ook is XD in staat om Sketch bestanden te openen (niet alles perfect, maar wel goed voor bewerking) en andersom is dat niet mogelijk. Zoals je mag verwachten kan XD ook makkelijk werken met programmatuur zoals Photoshop en omdat ze beide hun sterke kanten hebben zijn ze samen de ultieme combinatie om én een prachtig design naar wens te maken én de interactie eraan toe te voegen. Als je dan bedenkt dat XD ook nog eens app’s heeft voor zowel iOS als Android waarin je klanten jouw gedeelde prototype kunnen openen, zodat het naast een standaard webweergave ook native draait, is er wat mij betreft niet veel reden meer voor twijfel aan mijn keuze.
Waar te beginnen dan
Om een bruikbaar prototype te maken moet je een tamelijk compleet idee hebben van wat je met het eindproduct wil bereiken en aan welke eisen het daarom moet voldoen in het proces. Als je vanuit een bedrijf een applicatie gaat lanceren zullen er bepaalde certificaten, rapporten, beveiligingsmethoden etc. moeten zijn vanwege de bedrijfsregels. Je doet er goed aan deze direct te noteren. De volgende stap is om een aantal wireframes uit te werken voor een algemene indruk van de opzet. Met deze ‘blauwdrukken’ kunnen de samenstellingen overgenomen worden die bij het prototype getest kunnen worden op effectiviteit. Je wireframes/schermindelingen zullen zeker nog aangepast moeten worden op basis van de feedback die je dankzij het prototype-design ontvangt. Daarom gaan we hier nog niet voor perfectie, maar het is een belangrijke schakel om te kunnen beginnen met een eerste indeling.
Als je wilt dat er direct aan een grafische schil wordt gewerkt, kun je ofwel bestaande huisstijl overleggen, of je verzamelt een aantal voorbeelden van de stijl die je graag wil zien op de schermen. En voor de grootste kans op succes moet die zijn gebaseerd op je uiteindelijke doelgroep. Een stijl die vooral voor sociale netwerken past, is vaak geen goede match met een app die voor een zorginstelling gebruikt gaat worden. De stijl kan ook direct getest worden bij het overleggen van het prototype en op basis van de juiste feedback kunnen we dat dan nog aanpassen aan de potentiële gebruikers.

En dan...
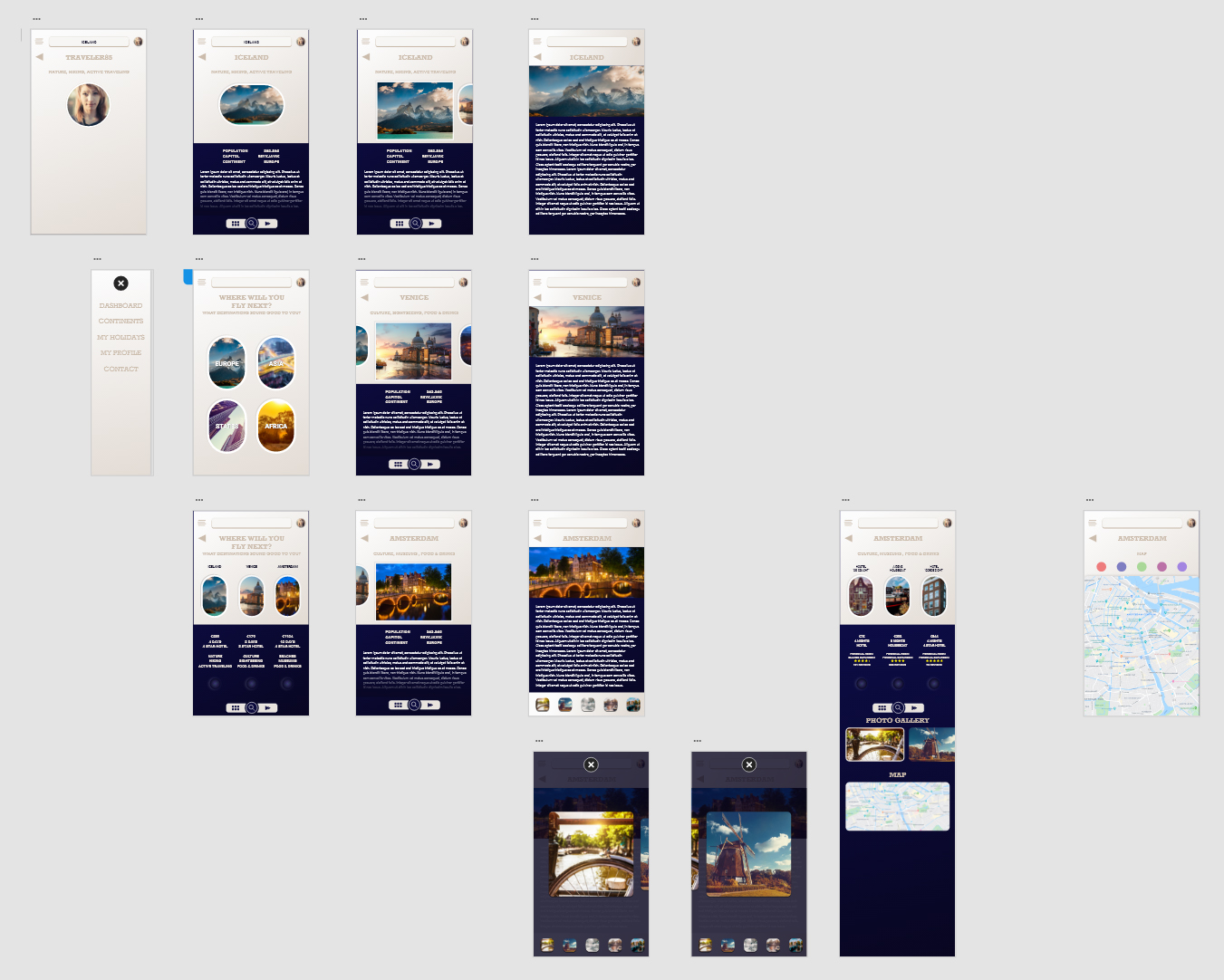
Dan kunnen we AdobeXD opstarten en beginnen met de eerste opzet. De indelingen worden overgenomen en als UI een onderdeel is worden ze voorzien van een mooie styling. Door dit direct mee te nemen krijg je ook meteen het gevoel dat je met een echt product werkt, zeker als je ook animaties meeneemt in de interacties. De schermen worden dus gerealiseerd en onderdelen zoals knoppen en symbolen krijgen netjes hun benamingen voor het opvolgende proces.
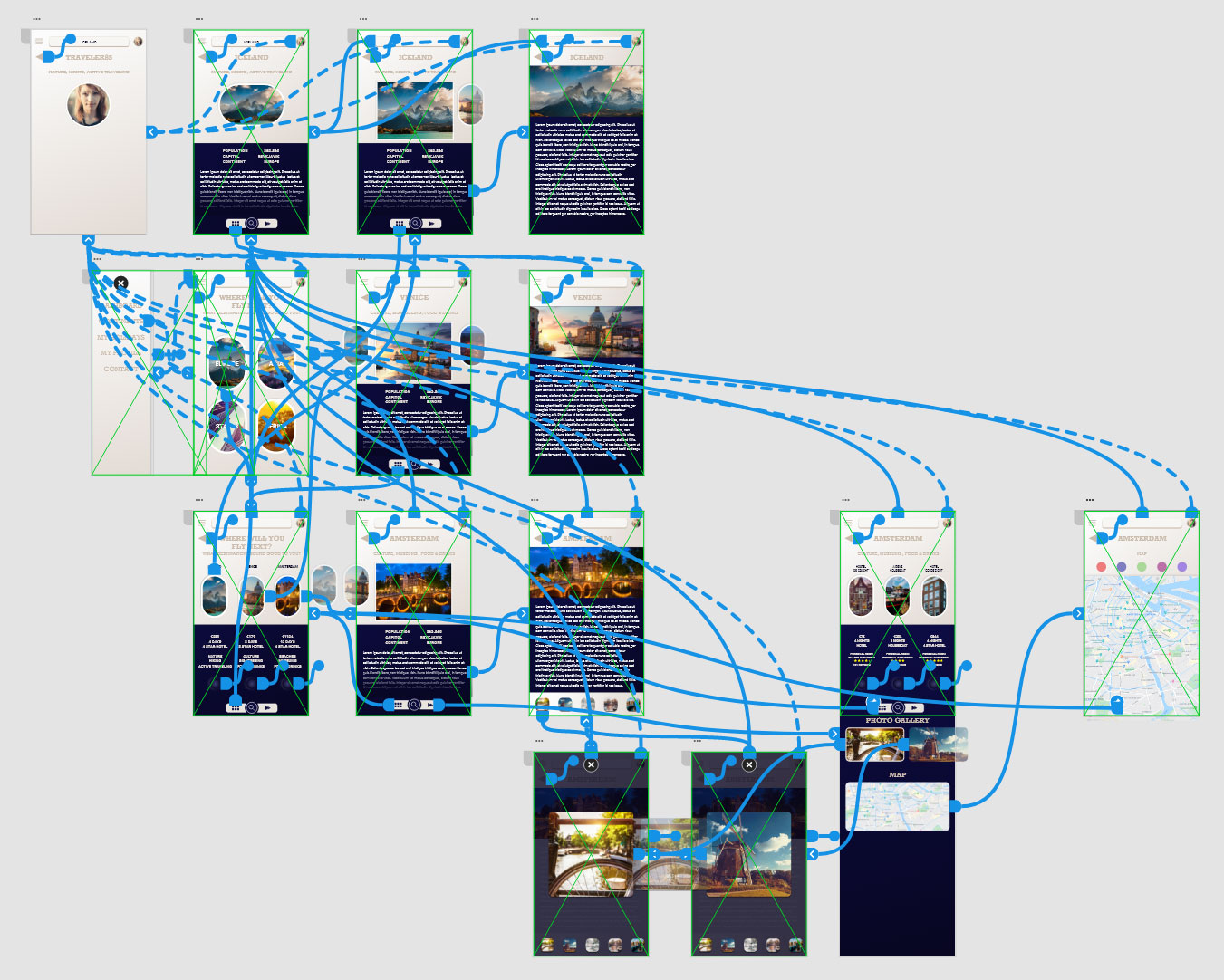
Wanneer een scherm compleet is komt de volgende, de daarna volgende, etc. Als er meerdere klaar zijn start ik de prototype-modus en stel ik de acties in. Ik stel knoppen in en geef aan welke modus van transities ik wil zien. Als er binnen een scherm een interactie komt, zoals een swipe of het zogenaamd nemen van een foto, dupliceer ik de schermen en voorzie ze van nieuwe content. In de prototype-modus geef ik weer aan welke actie er uitgevoerd moet kunnen worden en terugkerende elementen zet ik netjes in de bibliotheek.
Elementen kunnen ook worden voorzien van verschillende statussen zoals standaard, hover, click, active, inactive, etc. Door dit in te stellen kan ik één knopelement vele malen inzetten en dat bespaart veel tijd.
De bibliotheek
Waarom moet dat allemaal netjes benoemd worden en opgeslagen? In het programma kan ik de verschillende elementen exporteren voor de realisatie. Grafische onderdelen zijn direct netjes uitgeknipt en direct te downloaden en formaten, CSS-opmaak en lettertypes zijn direct inzichtelijk voor de programmeurs. Dat scheelt weer het handmatig definiëren van alle onderdelen die men moet overnemen.
Eigenlijk tijdswinst
Hoewel het natuurlijk een ‘extra stap’ blijft als je eigenlijk meteen wilde starten met de ontwikkeling, kun je bij het goed inzetten van deze fase al direct een aantal zaken afronden die het hele project al een flinke duw geven in de goede richting. Een extra stap die het project voor iedereen die eraan werkt leuker maakt omdat de visie voor iedereen hetzelfde is en die het eindproduct veel directer zal lanceren met veel optimalisaties, zodat je gebruikers vanaf dag één een meer kunnen met je product. En dat verkleint meteen ook de kans op afhakers.
Ik combineer voor de meeste projecten het hele pakket, maar het kan natuurlijk ook opgedeeld worden. De fases zijn op te delen in:
- Wireframes definiëren/verbeteren
- Styling definiëren
- User Interface Design opzet
- Prototype ontwikkeling
- Export Code preview en Design resources.
Wil je meer weten over het laten maken van een prototype bij Studio Wassink, neem dan gerust vrijblijvend contact op. Dat kan via de telefoon of de mail en wie weet kunnen we dan samen jouw nieuwe multimedia project goed op weg helpen.
TAGS
#Prototype #Design #User Experience
Interesse in mijn diensten?
Lees je in mijn artikelen over zaken waarover je een persoonlijk advies zou willen m.b.t. jouw webshop of plannen daartoe? Zijn er onderdelen die voor jou specifiek gemaakt zouden moeten worden? Heb je het idee dat mijn input jouw webshop kan helpen? Neem dan gerust contact op met mij, dan bekijken we samen wat Studio Wassink zou kunnen doen om je te helpen.
0630155506
stefan@studiowassink.nl
Lees ook:

Een webshop
in 2020 serie

“Shopify pakt tot 2% van mijn omzet!" Maak er 0% van!